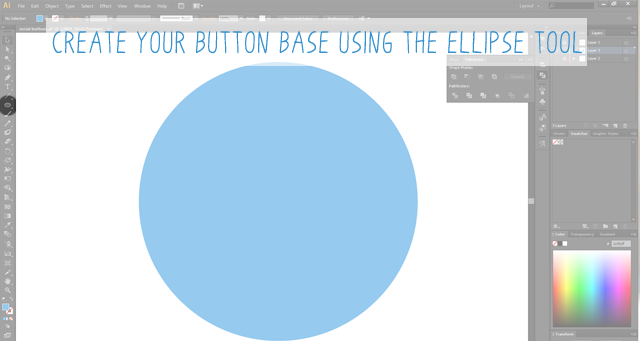
First decide on the look of your buttons make a little sketch time for them – I only wanted circles so I didn’t bother sketching, but if you’re after something a little more fancy then it’s a good place to start.
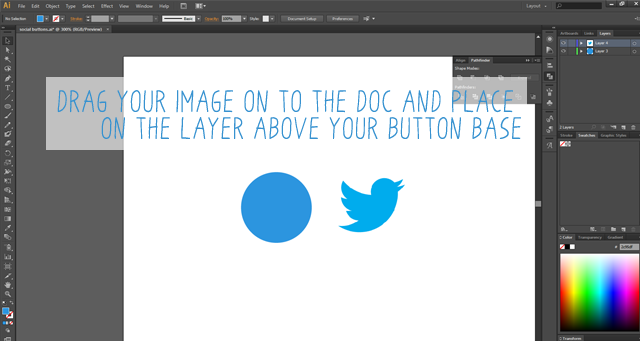
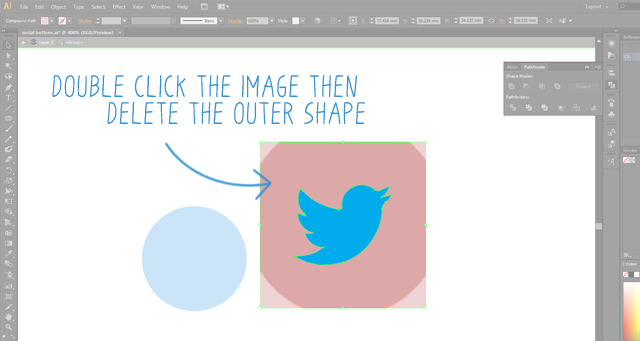
Once you’ve sketched out your buttons, scan them and open them in Illustrator. {I used Illustrator to create my buttons, but you could also use Photoshop.}






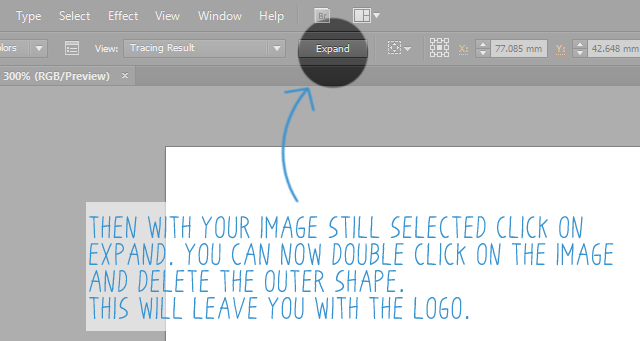
If you don’t want to use the Live Trace or are using Photoshop you can use the pen tool to draw your logos.
Repeat this for all your desired buttons and once you have them all it’s time to get them ready for Blogger.

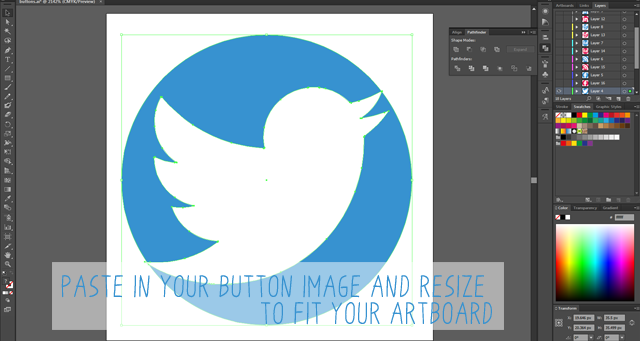
Now open a new doc in Illustrator to the desired size of your buttons, mine were 40px x 40px. Copy your button from the previous document and rezise them to fit your new artboard.
{You could do this to begin with, but I was just being awkward}



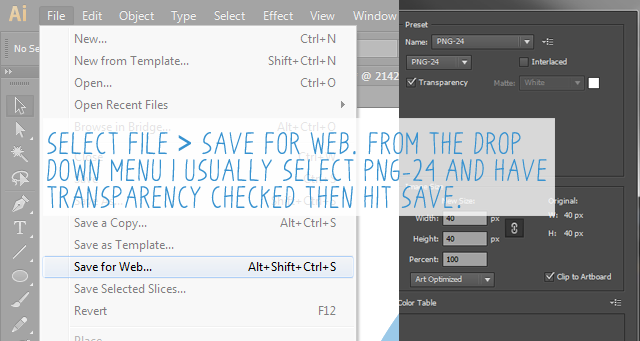
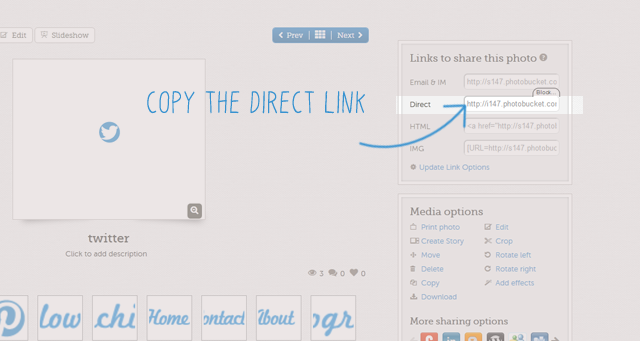
Repeat this for all your buttons and once they are all exported as png files, upload them to your chosen image hosting site – I used Photobucket.
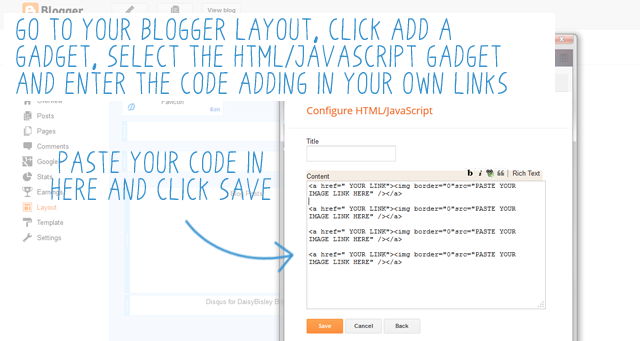
Once you’ve uploaded your images, it’s time to get them on to your blog.


Use this code:< a href=” YOUR WEB LINK” >< img border=”0″src=”YOUR DIRECT IMAGE LINK” />< /a >
Do this for each of your buttons and paste each segment of code in to the gadget box. Hit save and choose where in your layout you want the buttons to go.
{if you are copying and pasting the code from here don’t forget to leave out the spaces}

I hope this makes sense. If not and/or if you have any questions please comment below, but be gentle it’s my first tutorial.